Interactive JavaScript Data Tables & Grids built with Web Components
ZingGrid is a JavaScript Web Component Library that allows developers to include interactive data tables in their web applications. The library can also be used in popular frameworks such as React, Angular, Vue, jQuery, and many more!
ZingGrid allows developers to create interactive HTML tables with just Markup!
Spend time finishing your product rather than learning yet-another-tool. Let's create a grid with these simple steps:
- 1. The One Liner
- 2. Column Types
- 3. Custom Columns
- 4. Searching and Filtering
- 5. CRUD Functionality
- 6. Unlimited Formatting

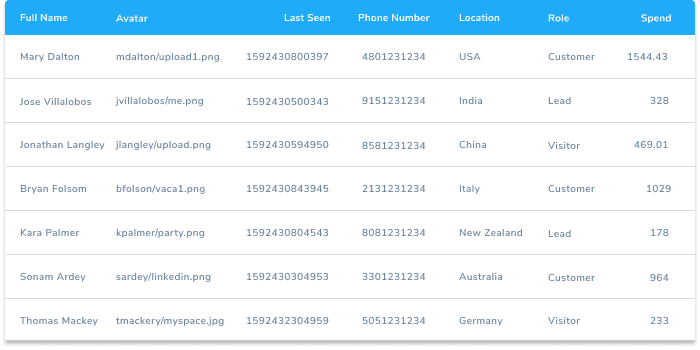
Simply add your data source to the web-component and ZingGrid will generate a grid for you. But we can do better...
<zing-grid src="https://examples.zingsoft.com/my-user-data"></zing-grid>

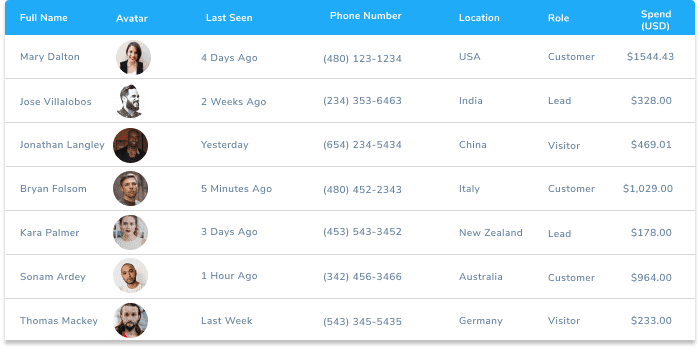
Customize your data's appearance by adding ZingGrid's column types into the web component.
<zing-grid src="https://examples.zingsoft.com/my-user-data"> <zg-colgroup> <zg-column type="text" index="full_name"></zg-column> <zg-column type="image" index="avatar"></zg-column> <zg-column type="time-elapsed" index="last_seen"></zg-column> <zg-column type="phone" index="phone_number"></zg-column> <zg-column type="text" index="location"></zg-column> <zg-column type="text" index="role"></zg-column> <zg-column type="currency" index="spend" header="Spend (USD)"></zg-column> </zg-colgroup> </zing-grid>

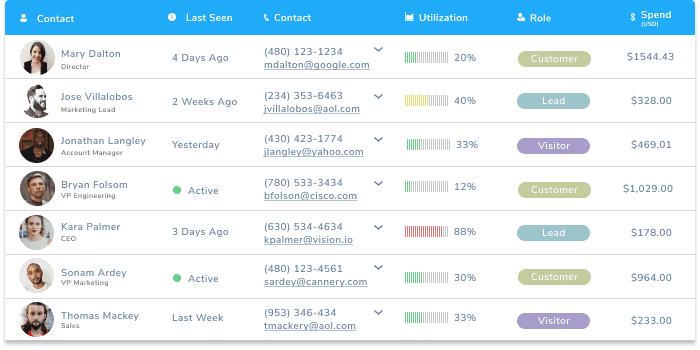
Customize your columns even further! With custom columns, you have full control of the final output of each cell.
<zing-grid src="https://examples.zingsoft.com/my-user-data"> <zg-colgroup> <zg-column index="full_name, position, avatar" renderer="contactFormatter></zg-column> <!---- ... --> </zg-colgroup> </zing-grid>
function contactFormatter(fullName, position, avatar) { return `<div class="contact"> <img class="contact__avatar" src="[[avatar]]"/> <div class="contact__name">[[fullName]]</div> <div class="contact__position">[[position]]</div> </div>`; }

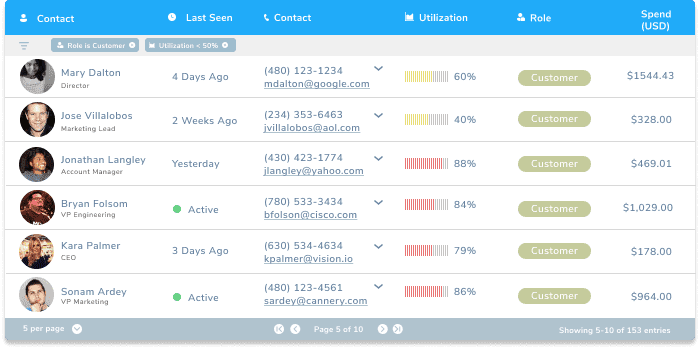
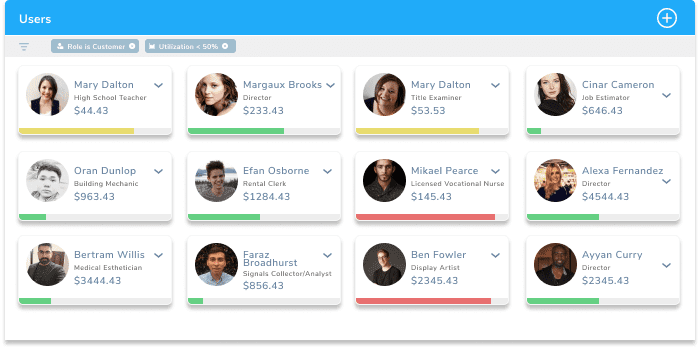
ZingGrid gives you the ability to add powerful features including searching, filtering, and pagination to easily sort through your data, no matter how large it is. Most of the features are enabled just by adding the attribute to the web component!
<zing-grid src="https://examples.zingsoft.com/my-user-data" pager filter search> </zing-grid>

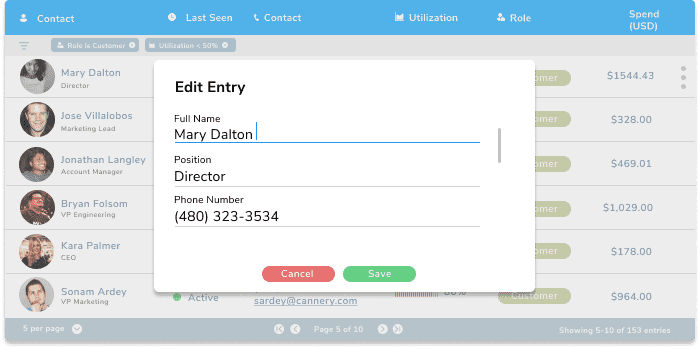
Connect your database or REST API with ZingGrid to enable Create, Read, Update and Delete actions on your data so they persist in your database.
<zing-grid src="https://examples.zingsoft.com/my-user-data" editor-controls> </zing-grid>

ZingGrid gives you the power to style everything with CSS and to extend all functionality.
:root { --zg-row-head-background: #20ABF9; --zg-select-arrow-color_active: #FFF; ... } zing-grid { border-radius: 10px; box-shadow: 0 10px 20px rgba(0,0,0,0.19), 0 6px 6px rgba(0,0,0,0.23); ... }
Ready to get started with ZingGrid?
Create Your First Grid
Easy integration with your
development stack
ZingGrid & ZingChart clients
We work with a variety of clients, from startups to established companies.
