Server-Side Rendering
To enhance performance, you can server-render or pre-render your grid and hydrate it on the client.
Why do I need SSR?
Server-side rendering is necessary if you're encountering any of the following issues:
- Your dataset is large
- You or your users are on low-powered devices
- Network constraints are causing performance issues
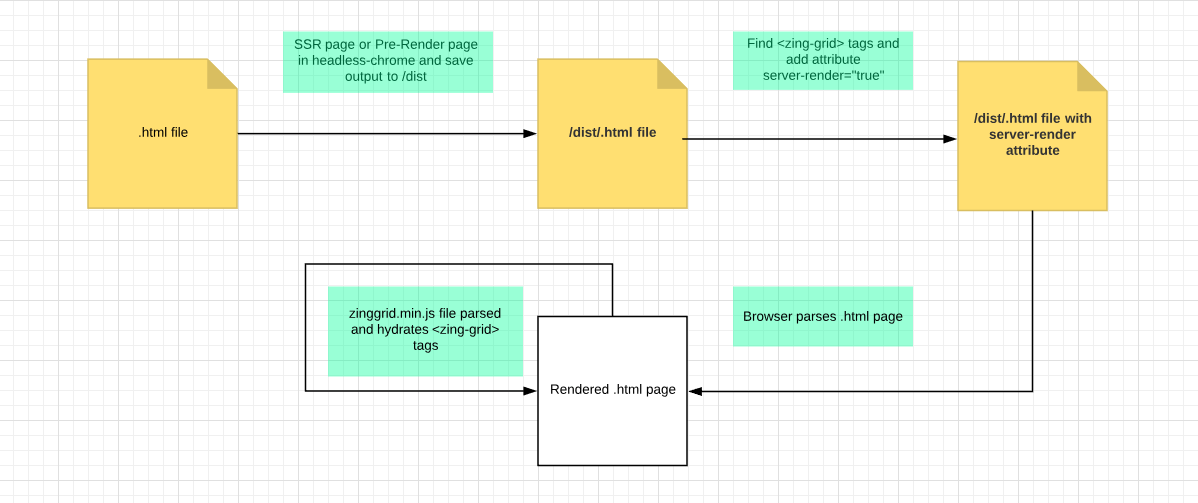
How to implement SSR
In a general scenario with SSR, there are a few crucial steps:
- Render your
.htmlto a corresponding/dist/.html. - Use "Find and Replace" to find all
<zing-grid>tags and add the[server-render="true"]attribute to them. - Render the dist page. When you view the page, ZingGrid will already be populated. Once the ZingGrid library is loaded on the page, it will find and hydrate the grid. Hydration will give the grid reference to your data – essentially enabling all features such as paging, search, sort, etc.

Top
server-render Attribute
You can also easily add server-side rendering to your previously rendered grid with the server-render attribute, like so:
<zing-grid server-render="true" <!-- already rendered content --> <zg-colgroup>...</zg-colgroup> ... </zing-grid>
server-render Grid
Here is a complete grid with server-side rendering enabled via the server-render attribute:
Top
Related Resources
Here are some extra resources related to this feature to help with creating your grid:
[features: server side rendering]